▼初期は「最新の投稿」になっていましたので下記の手順で変更。
①トップ用の固定ページを追加。
②外観>カスタイズ>ホームページ設定より「固定ページ」を選択し①で追加したページを選ぶ
↓初期の「最新の投稿」設定

↓ホームページ設定より「固定ページ」に変更後

※トップページは「カメラと」「ミシン」のカテゴリだけ掲載させたいので【cats=2,3】横並びにしたいので新着記事を横並びにする設定を「カスタムCSS」に追加
▼トップページに追加したブロック「ショートコード」

new_list count=12 cats=2,3 type=large_thumb children=0 snippet=1

▼トップページに追加した「css」

.widget-entry-cards.card-large-image .a-wrap {
width:32.5%;
height:auto;
display: inline-flex;
}
@media screen and (max-width: 800px) {
.widget-entry-cards.card-large-image .a-wrap {
width:auto;
display: inline-flex;
}
}
.widget-entry-cards.not-default figure img {
padding: .5em;
}
.widget-entry-cards.card-large-image .a-wrap {
font-size: 95%;
text-align: left;
padding:.5em;
}
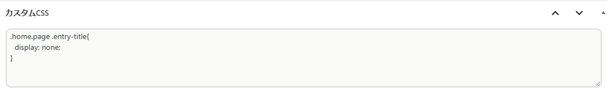
トップのタイトル「トップページ」を非表示にしたい・・・・
固定ページの下のほうにスクロールしていくと「カスタムCSS」という入力できる部分があるので、そこに下記のCSSを追加したら、トップページのタイトルが非表示になりました。

.home.page .entry-title{
display: none;
}